La experiencia de usuario (UX, del inglés User Experience) es un punto clave en cualquier página web, ya que puede contribuir a que el usuario se sienta cómodo en ella, facilitándole la navegación y, por tanto, la conversión y fidelización. Entran en juego muchos detalles, pero los aspectos más básicos son los siguientes:
Realizar mediciones y conocer al comprador
Es importante conocer mejor a los usuarios de la web, de forma que se puedan determinar las estrategias más precisas. Interesan informaciones como los datos demográficos relevantes, los objetivos (qué busca) y motivaciones del usuario, sus hábitos de compra, etc.
También habrá que estudiar el viaje del usuario: dónde hay problemas o inconvenientes, cómo se comportan en la web, qué opinión tienen respecto a ella, etc. Para ello, será útil utilizar herramientas de captura de pantalla que nos muestren el comportamiento o realizar un test A/B para saber qué alternativa funciona mejor. Sabiendo qué tareas deben completar antes de conseguir lo que desean, podremos saber si es necesario planificar la web de otra manera.
Además de las métricas y los datos cuantitativos, si fuera posible obtenerlos, sería interesante contrastarlos con otros cualitativos.
Velocidad de carga
Un factor clave para mejorar la experiencia de usuario es la velocidad de carga del sitio web. Los usuarios, por lo general, son impacientes, con lo que lo ideal es que tengan a su disposición aquello que necesitan sin necesidad de realizar largas esperas. De lo contrario, su satisfacción podría verse considerablemente reducida y conllevar un abandono de la web o, como mínimo, una reducción de su atención.
Se suele estimar que la velocidad ideal de carga no debería sobrepasar los tres segundos, ya que suele ser el máximo que están dispuestos a esperar. Es por ello que es importante no sobrecargar la web con demasiados plugins o contenidos innecesarios y por lo que es esencial optimizarla en cuanto a imágenes, códigos o caché, de manera que reduzcamos su tiempo de carga todo lo posible. Por tanto, la dificultad radica en conseguir una carga rápida con un diseño elaborado y atractivo.
Responsive
Cada vez está más generalizado el uso de dispositivos como smartphones o tablets para acceder a Internet, y, con ello, para echar un vistazo a los productos o servicios que ofrece una empresa, comparar precios y realizar compras. Es por ello que nuestra web puede recibir visitas desde muchas plataformas diferentes, con lo que el diseño responsive se hace un punto necesario en la actualidad.
Los sitios web deben funcionar de forma correcta y visualizarse adecuadamente en cualquier plataforma, navegador, dispositivo y sistema operativo. Conviene adaptar aquello que mostramos para proporcionar una experiencia mobile ágil y agradable, por ejemplo, priorizando los contenidos clave, ya que al tratarse de un espacio reducido hay que evitar la saturación de información. Además, habría que tener en cuenta que no todo el mundo cuenta con los navegadores o sistemas operativos actualizados.
Animaciones, imágenes y multimedia
En cuanto a contenido multimedia, se debe utilizar en su justa medida ya que, como se ha comentado anteriormente, influye en el tiempo de carga. Siempre es recomendable que una web cuente con imágenes y vídeos, ya que agilizan y hacen de la visita algo más entretenido, aunque siempre buscando el equilibrio. En cuanto a las animaciones, aportan un dinamismo muy interesante, pero el movimiento debe aplicarse con lógica y coherencia, sin recargarlas mucho e intentando que su vayan en la misma línea que la web o la identidad de la marca.
Legibilidad del texto
La mayoría de visitantes de una página web no se paran detenidamente a leer el contenido, a no ser que ese fuera expresamente su objetivo, puesto que la tendencia consiste en echar un vistazo superficial a través del cual pretenden captar las ideas principales de manera rápida. Por ese mismo motivo es importante la legibilidad del texto, no solo en cuanto a escritura, sino en cuanto a la forma de presentarla.
De este modo, es importante emplear una tipografía de fácil lectura y evitar el uso de varias distintas, presentando el contenido de manera clara y entendible. Por lo general, cuanto más simple es una tipografía, más sencilla es su lectura. Para medios online suelen preferirse sin serifa, al contrario que para el uso de impresión.
Es importante también buscar el tamaño de letra adecuado y un color que contraste lo suficiente con el fondo.
En cuanto a la justificación, si se orienta a la izquierda suele ser más legible (ya que facilita la diferenciación entre líneas), pero un texto justificado gana en estética.
Para ayudar al usuario a hacer esa lectura rápida y amena, es recomendable utilizar una estructura de títulos, propiedades del texto como pueden ser la negrita o la cursiva o técnicas como el ajuste de interlineado o las listas. Otra buena idea es incluir anotaciones, citas o enlaces, así como fragmentos destacados, ya que es más sencillo asimilar textos cortos, claros y concisos.
A la hora de escribir, interesa poner lo más importante y básico al principio, elegir los verbos que más impacto puedan generar en nuestro público y evitar palabras técnicas o difíciles de entender, así como siglas, abreviaturas y acrónimos, excepto que su significado sea muy obvio.
Por último, conviene incluir llamadas a la acción (CTA) para que el usuario sea consciente en cada momento de dónde se encuentra, qué puede hacer y cuál es el objetivo, aunque evitando siempre la repetición de contenido. Esta podría hacer que el usuario sienta agobio y deje de prestar atención.
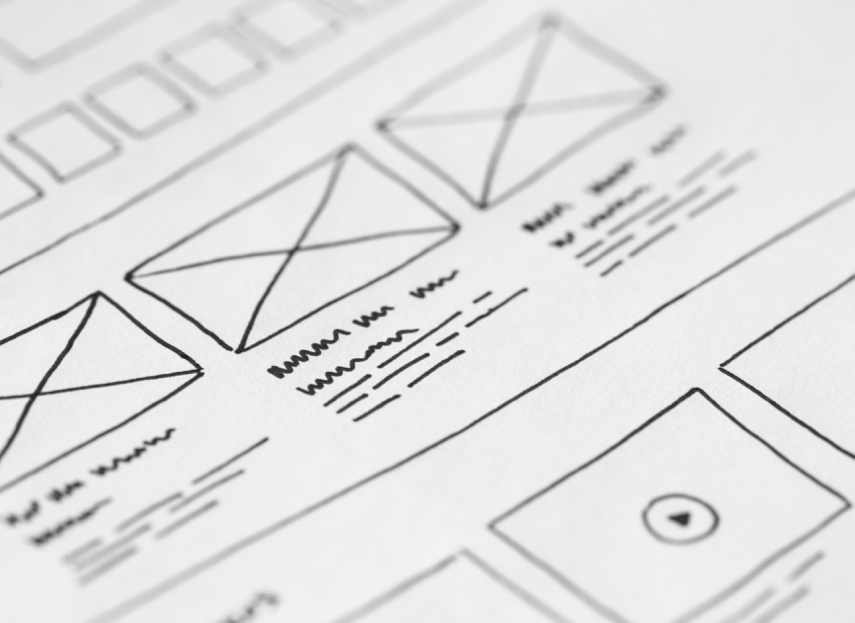
Diseño
Para mejorar la experiencia de usuario, en muchos casos la mejor opción pasa por el contrario con una web simple, sencilla y fácil de entender de manera intuitiva. Sin embargo, ya todo el mundo está presente en Internet, con lo que se hace necesario diferenciarse y si solo atendemos a este criterio podríamos caer en un diseño aburrido y poco relevante. Por ello, hay que darle un toque característico que nos distinga y llame la atención.
No siempre es necesario incluir muchos contenidos para tener algo único, sino que pueden ser algunos elementos fáciles de conseguir como un contraste de colores, una forma llamativa, un gif…
Tenemos que intentar adaptarnos a las tendencias del momento pero sin dejar de lado nuestra identidad de marca, que debe verse reflejada en la personalidad de la web. La línea gráfica elegida debería mantenerse durante toda la navegación, dando una sensación de unidad y coherencia y permitiendo que el visitante identifique en todo momento el sitio donde se encuentra.
Sin embargo, a la hora de elegir aspectos del diseño como los colores hay que tener mucho cuidado, ya que si no es demasiado agradable a la vista (por ejemplo, colores demasiado brillantes o poco contraste entre el fondo y el contenido) se hace incómoda la navegación y puede que sea el motivo de finalizar muchas visitas.
Un diseño coherente favorece la correcta experiencia de usuario, ya que facilita que los visitantes entiendan cómo interactuar con la página y su contenido.
Tampoco conviene centrarse únicamente en la estética, ya que el diseño debería estar enfocado también a la eficiencia y la usabilidad para el usuario.
Estructura, interfaz y navegación
Es clave estudiar el proceso de navegación para hacerlo lo más intuitivo posible. Si una web es excesivamente compleja en cuanto a su interfaz y estructuración, tiene demasiados contenidos poco relevantes o dificulta la búsqueda, los usuarios se cansarán de ella y no se sentirán contentos con su visita. Es por ello por lo que la navegación debería ser sencilla y, sobre todo, intuitiva, de manera que el usuario no se pierda y encuentre todo aquello que necesita de manera rápida y con poco esfuerzo.
Todo ello pasa por realizar la búsqueda o poder acceder a cualquier parte del sitio en el menor número de clics posible, siendo lo ideal un máximo de tres. De lo contrario, la navegación se hará pesada y aburrida, pudiendo causar frustración.
Por supuesto, la estructura del sitio web debe ser clara, coherente, sencilla y estar perfectamente ordenada. Las funciones de búsqueda deben facilitarse en la medida de lo posible. Los menús deben estar muy visibles y contar con una categorización entendible, reduciendo la cantidad de submenús, pero sin prescindir de los necesarios. Esto cobra especial relevancia en un e-commerce, ya que facilita la toma de decisiones de compra.
También se puede dar más importancia o visibilidad también a algunos apartados relevantes, como los productos o el formulario de contacto. Aun así, siempre debería existir un botón o barra de búsqueda rápida situada en un área visible, de modo que los usuarios puedan encontrar más fácilmente lo que desean.
Por último, un scroll demasiado largo puede aburrir, con lo que conviene priorizar los contenidos y situar los relevantes en las zonas más visibles. No se debe descuidar la página de inicio, ya que en muchos casos es en la que aterrizan los internautas, con lo que conviene utilizar estos mismos consejos.