Cada vez los móviles son más grandes y con ello sus pantallas también, lo que hace que sea más fácil interactuar con unas partes de la pantalla que con otras. Debido a que en el diseño tradicional de sitio web encontramos que los principales elementos se sitúan en la parte superior y ésta es la más complicada de alcanzar para los usuarios, deberían adaptarse los patrones de diseño actuales a estos cambios y mejorar así la experiencia de usuario.
Móvil como principal dispositivo de acceso a internet
No es ninguna novedad que desde la llegada del primer iPhone, estos dispositivos a los que llamamos smartphone han revolucionado nuestra vida cotidiana al darnos la posibilidad de acceder a internet desde cualquier parte y en cualquier momento. Sus ventas no han hecho más que aumentar año tras año hasta 2019, cuando esta cifra comenzó a disminuir. Sin embargo, en este 2021, el mercado se ha recuperado como señalan los datos de Statista.
Su facilidad de uso y su continua disponibilidad, ha hecho que los móviles sean la opción preferida para conectarse y navegar por internet. Mientras que en 2010 solo una cuarta parte de los usuarios de Internet accedía desde el móvil, en la actualidad ha alcanzado el liderazgo con un 85,3%.
Aumento del tamaño de las pantallas
A medida que han ido aumentando las ventas de dispositivos móviles, los tamaños de sus pantallas también lo han hecho.
En sus orígenes, lo más común en el mercado eran las pantallas de 3 y 5 pulgadas. Un claro ejemplo es el primer iPhone, que se situaba en 3.5 pulgadas. En la actualidad, esos tamaños son casi impensables: el estándar de dimensiones de pantalla ha alcanzado las 6 pulgadas y existen incluso pantallas más grandes que se pliegan para ocupar algo menos de espacio.
Esta evolución se debe al gran uso que hacemos del smartphone. Los utilizamos como cámaras fotográficas, vemos series y películas, realizamos videollamadas, jugamos a videojuegos y hacemos otras muchas actividades. Con ello, damos preferencia al tamaño frente a la comodidad de llevar encima estos dispositivos.
Todo esto nos lleva a una pregunta: si cada vez el tamaño de las pantallas móviles es más grande, ¿por qué nuestros patrones de diseño no se han adaptado a estos cambios?
Diseño para pulgares
Numerosas investigaciones han estudiado cómo utilizamos nuestros teléfonos móviles y han llegado a la conclusión de que, en la mayoría de los casos, hacemos uso de un solo pulgar a modo de ratón para movernos por la pantalla e interactuar con ella.
Con el ya comentado aumento de las pantallas, en muchas ocasiones al usuario le es difícil llegar a ciertas partes de la misma. Puede llegar incluso a recolocar o cambiar la postura de su mano para alcanzar las esquinas de la pantalla.

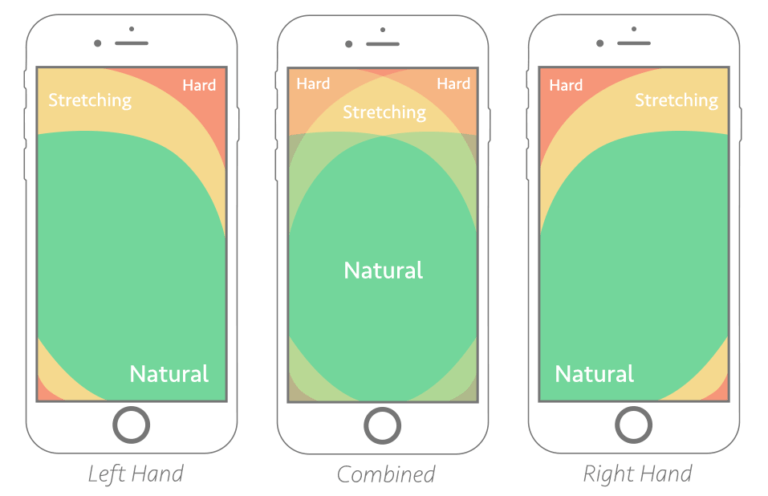
Fuente imagen: Think With Google
Como se observa en la imagen, se han clasificado las distintas zonas de la pantalla en función de su accesibilidad. Existen tres tipos: áreas de fácil acceso, intermedias y difíciles de alcanzar.
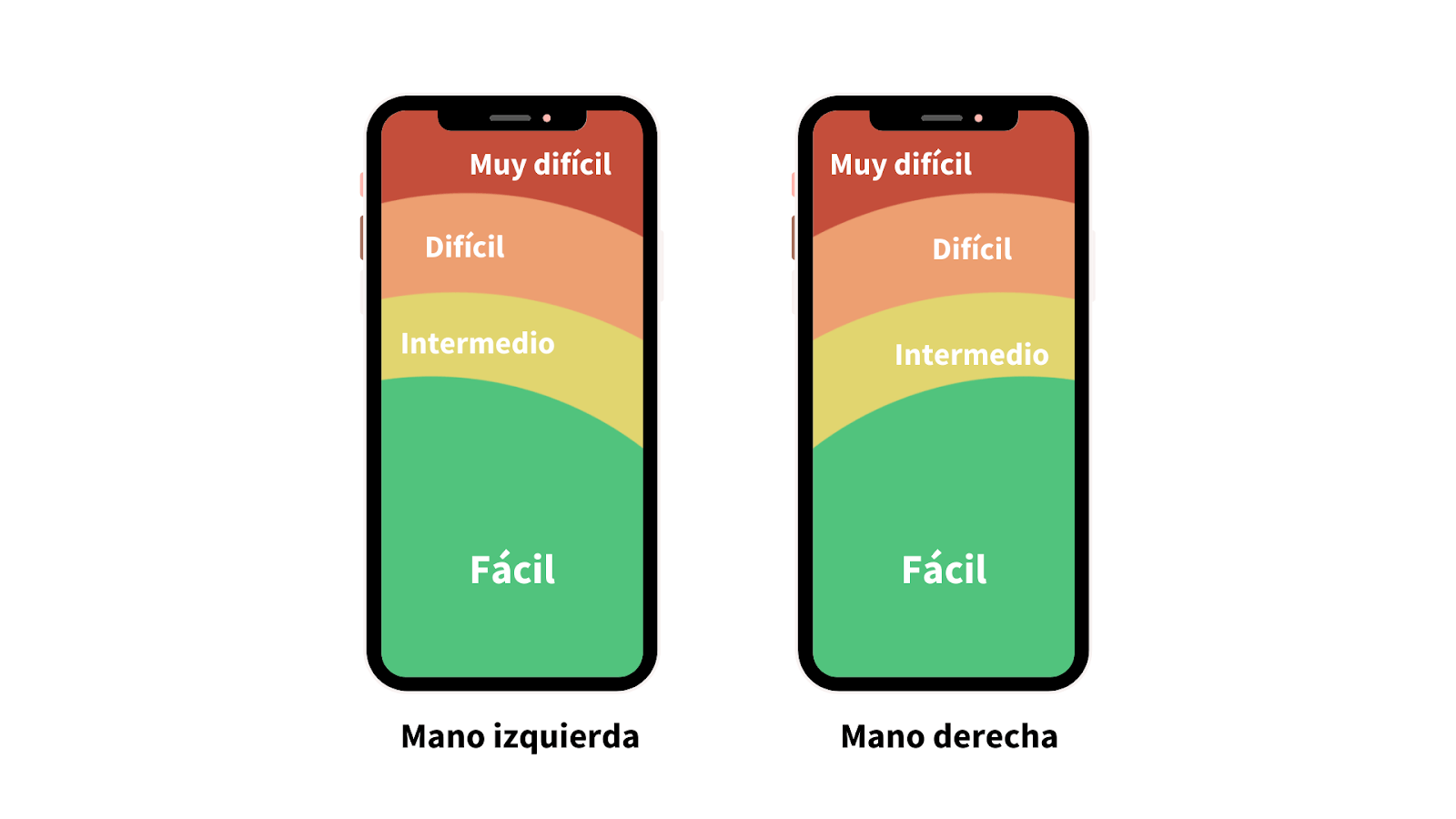
Sin embargo, con el paso de los años las diferencias en estas zonas han ido variando. Así, la más común hoy en día es la que muestra la siguiente imagen.

Por todo esto, muchos diseñadores de páginas web y aplicaciones móviles buscan modificar los patrones establecidos. El fin es que las operaciones core de sus sitios web o apps sean accesibles desde la parte baja de la pantalla, facilitando así al usuario su uso, al localizarlas más cercanas a su pulgar.
Esto supondría un cambio por completo en el diseño para móviles, en el que encontraríamos los menús e iconos importantes en la zona inferior de la pantalla a diferencia su tradicional ubicación localizada en la parte superior, que viene heredada del diseño para desktop.
Patrón de navegación inferior
El patrón de navegación inferior supone un cambio en el orden de los elementos que encontramos en una página web o una aplicación móvil.
Debido a la facilidad de alcanzar este área, los elementos principales y con los que más operará el usuario deberían localizarse en la zona inferior de la pantalla. Por su parte, los elementos secundarios, a los que el usuario no presta tanta atención, los ubicaríamos en la zona superior, de acceso más difícil.
Colocar la barra de navegación en la parte inferior de la pantalla facilita en gran medida a los usuarios el encontrar, hacer click y realizar sus operaciones con el móvil, mejorando la rapidez y usabilidad.
Puede que hayas visto ya muchas aplicaciones y sitios web que utilizan este patrón de diseño, pero todavía no ha superado la popularidad de los modelos tradicionales donde los elementos principales se encuentran en la zona superior.

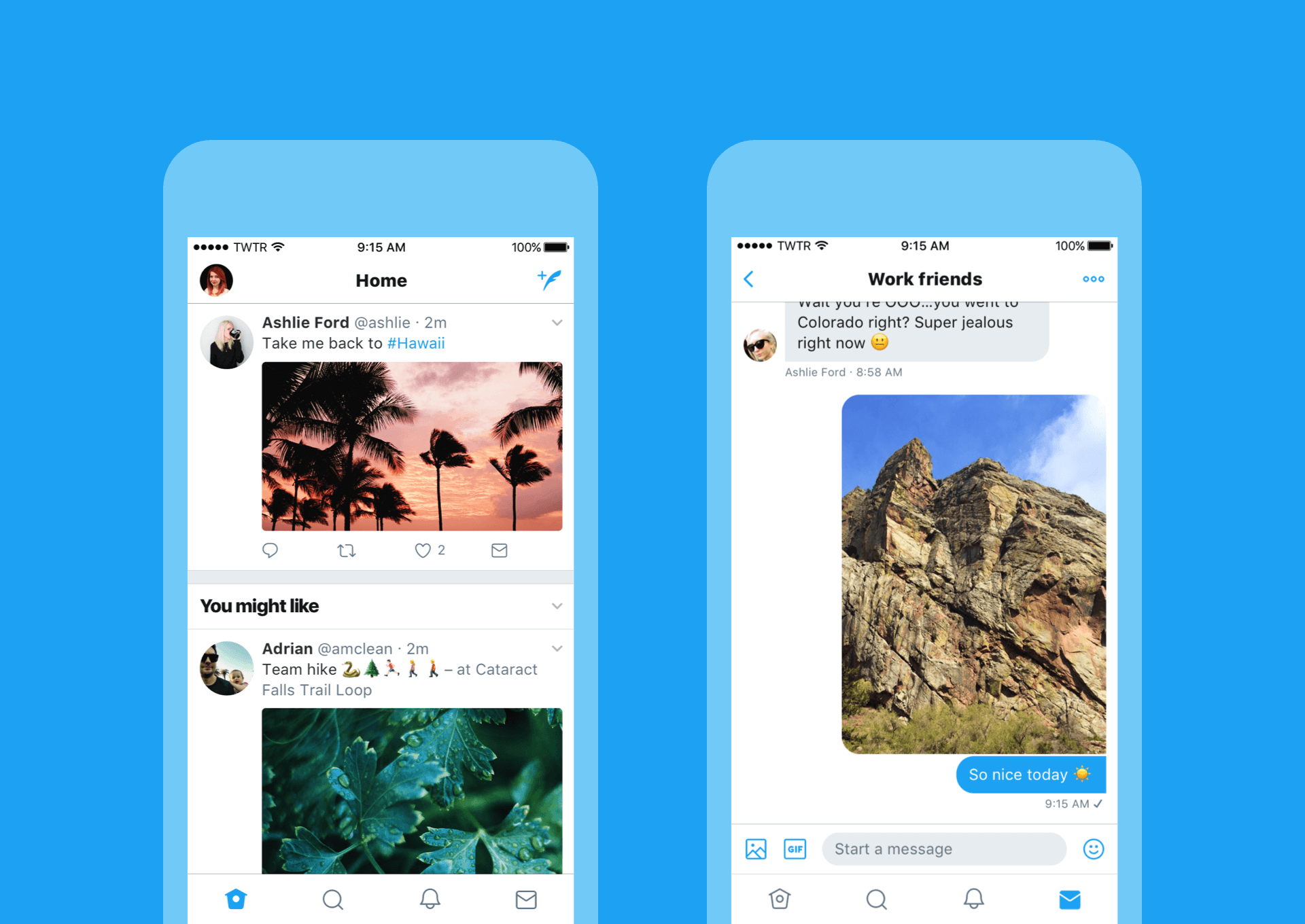
Edición a partir de imagen extraída del blog de Twitter
Un ejemplo de este cambio de diseño es la aplicación de Twitter. En la imagen podemos ver el cambio de la barra de búsqueda de ubicaciones, mejorando la rapidez de uso de la aplicación con una sola mano.
¿Se adaptarían los usuarios a estos cambios?
Una de las principales inseguridades o preocupaciones de una empresa cuando decide diseñar su sitio web es que cualquier usuario sea capaz de utilizarlo de manera intuitiva. Por ello, suelen preferir que sus sitios funcionen de la misma manera que los demás, con los que los usuarios ya están familiarizados.
Pero también es verdad que un menor coste de interacción por parte del usuario para alcanzar un elemento supondrá un aumento en el número de clicks y se irá facilitando el aprendizaje y aceptación de este tipo de diseño.
En definitiva, este tipo de diseño se está extendiendo rápidamente en el desarrollo de aplicaciones móviles, pero es bastante complicado encontrarlo en páginas web. No obstante, las tendencias indican que su uso seguirá incrementándose y que podría alcanzar una posición hegemónica frente al resto de patrones de diseño.



