Día a día, el uso de aplicaciones JavaScript en internet sigue creciendo. En la mayoría de los casos, los equipos de desarrollo usamos alguno de los frameworks actuales para el desarrollo de estas. Uno de los más usados es Angular. Además, siguiendo las tendencias actuales, es muy posible que los nuevos desarrollos que se aborden estén destinados a ser aplicaciones progresivas que corran en cualquier dispositivo. Estas aplicaciones son conocidas como PWA (Progressive Web Apps). Una de las herramientas más conocidas para construir este tipo de aplicaciones es Ionic.
Por lo general, estas aplicaciones son Client Side Rendered. Esto quiere decir que el navegador del cliente es el encargado de renderizar la web y esto hace que estas webs no tengan un SEO óptimo al no poder ser indexado por los navegadores.
Angular Universal es una librería para que nos permite configurar nuestra aplicación para que sea renderizada en el servidor y de esta forma servir código HTML al cliente que pueda ser indexado.
Las principales ventajas que nos aporta está técnica son la siguientes:
- Mejor SEO de la aplicación
- Cargas más rápidas
- Previews de los links de nuestra aplicación en RRSS
Angular Universal con Ionic
Recientemente hemos recibido una buena noticia y es que el equipo de Ionic ha comenzado a dar soporte a Angular Universal en la última versión de su framework:

Demo Blog App
Para comprobar el funcionamiento de esta técnica vamos a construir un sencillo blog usando Ionic y Angular que se renderice desde el servidor y sirva el contenido directamente al cliente.
Para ello en primer lugar instalamos Ionic:
npm install -g @ionic/cli
Creamos la aplicación Ionic indicando que vamos a usar Angular como framework:
ionic start ssrApp blank --type angular cd ssrApp/
A continuación, vamos a añadir Express. Se trata de un framework para Node y es utilizado por Angular Universal para realizar las tareas de renderizado en el servidor.
ng add @nguniversal/express-engine
Por último, instalamos el módulo de Ionic para Angular Universal. Este módulo aún está en versión de desarrollo pero próximamente será incluido en las nuevas versiones de Ionic.
npm install @ionic/angular-server@dev
Tras añadir este módulo, tenemos todo listo para poder generar nuestra aplicación en el servidor. Vamos a ver primero como funciona.
¿Cómo funciona?
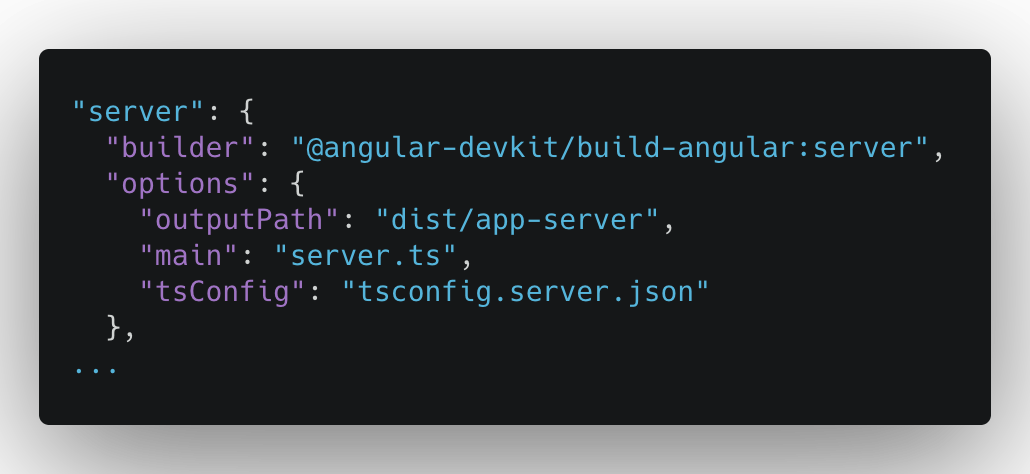
Antes de darle un poco de funcionalidad a nuestra aplicación vamos a ver como funciona Angular Universal. En nuestro archivo angular.json vemos que se ha creado una nueva configuración de build:

En este archivo, se generará una nueva aplicación en el directorio dist que habrá sido previamente renderizada en el servidor.
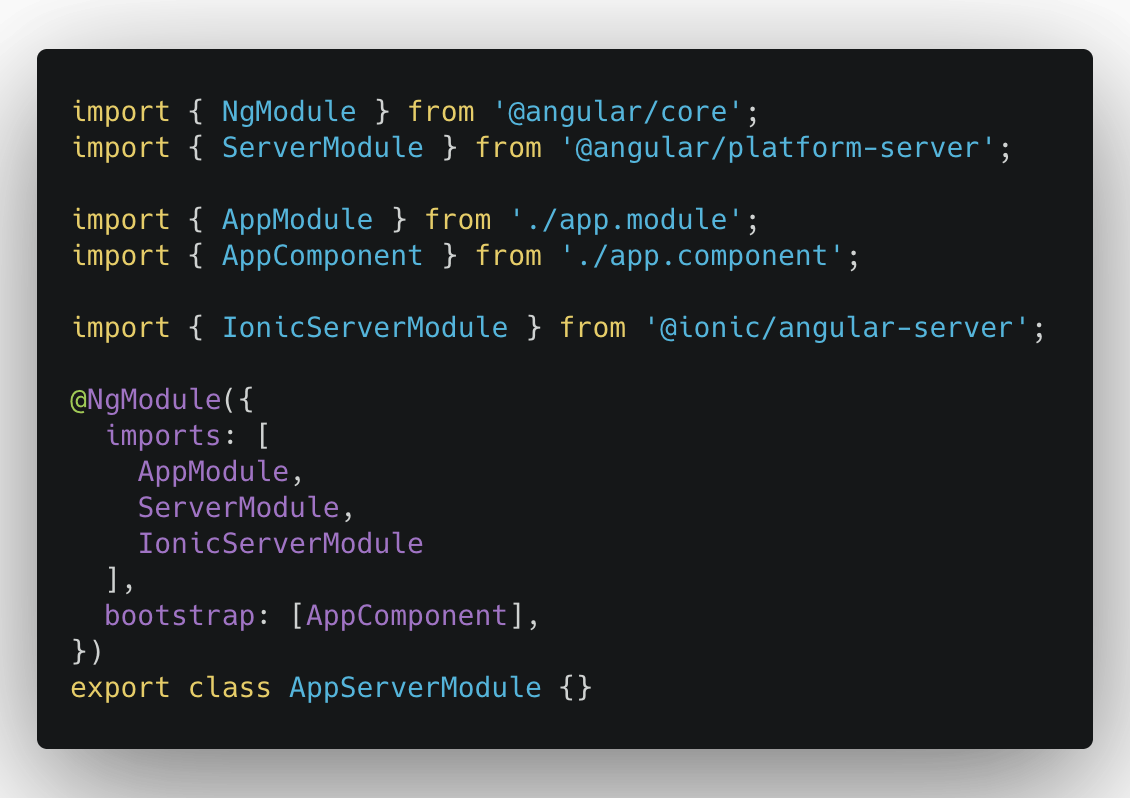
Los archivos main.server.ts y app.server.module.ts son los encargados de lanzar nuestra aplicación cuando esta ha sido cargada en el servidor:

Cómo vemos en la imagen, hemos incluido la importación del módulo IonicServerModule.
Añadiendo funcionalidad al blog
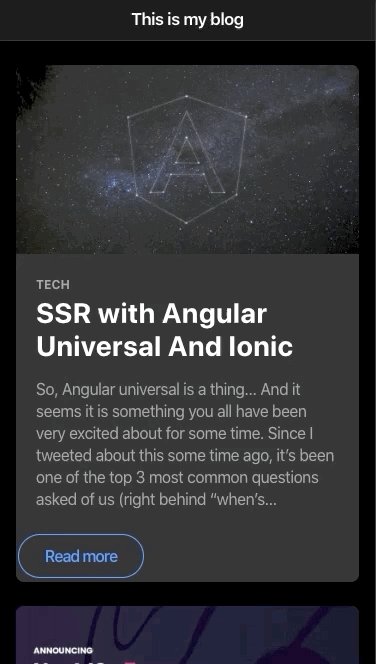
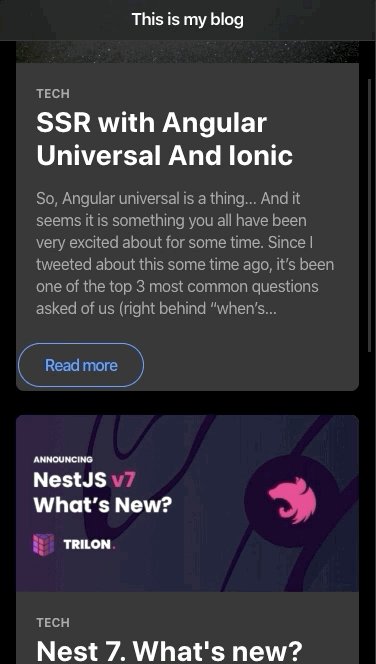
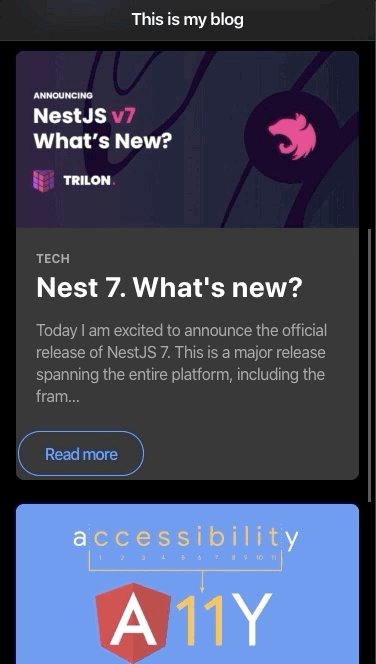
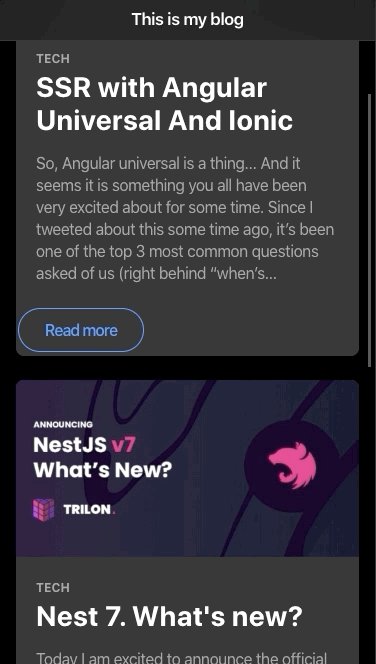
Vamos a añadir un poco de funcionalidad a nuestro blog para obtener este resultado final:

En primer lugar vamos a generar un servicio encargado de devolvernos los posts de nuestro blog:
ionic g s home/posts
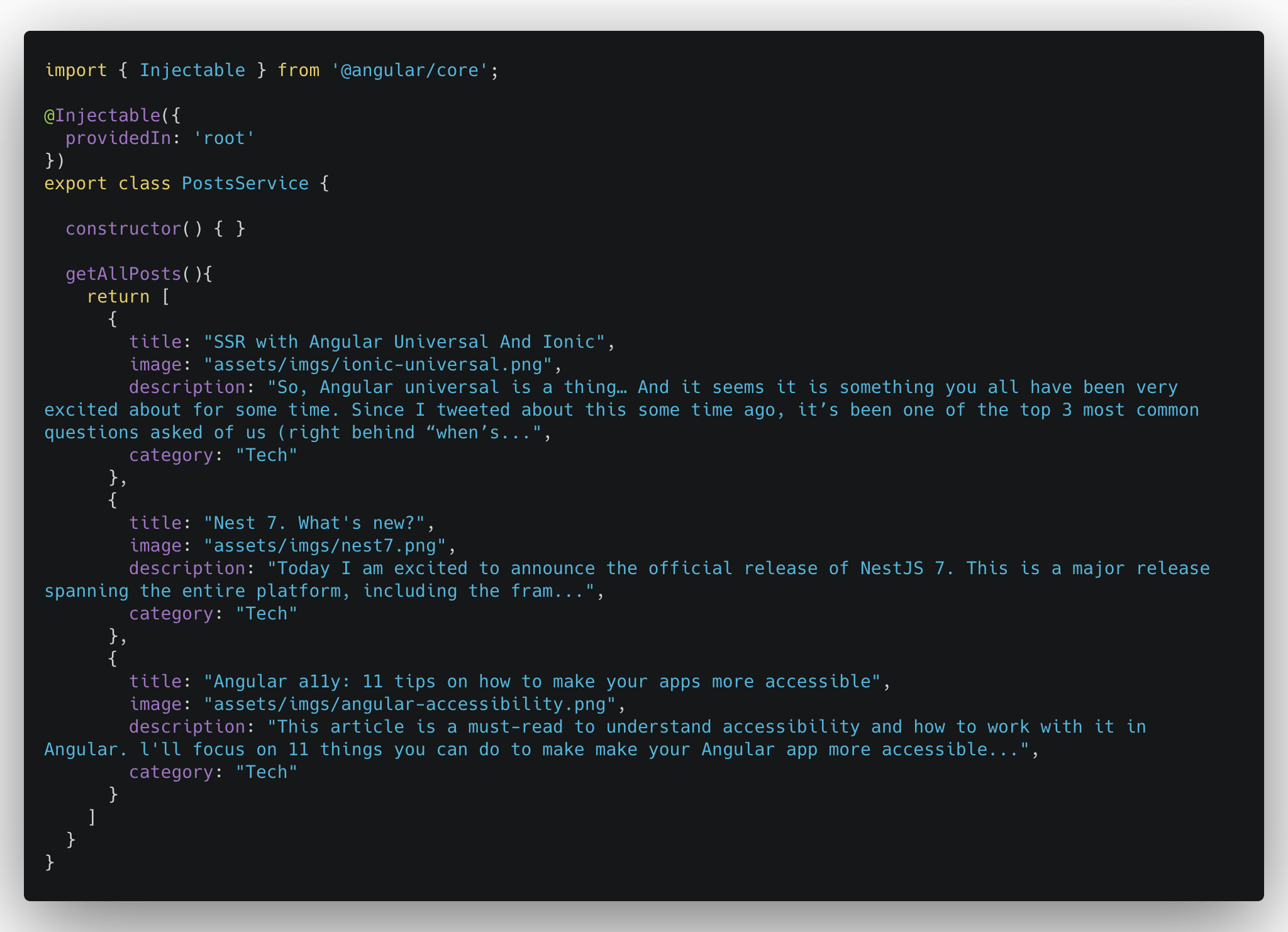
Así quedaría el código del servicios posts.service.ts:

Simplemente lo que hacemos es devolver un objeto con los datos de los posts, en una aplicación real estos datos serían devueltos por un backend.
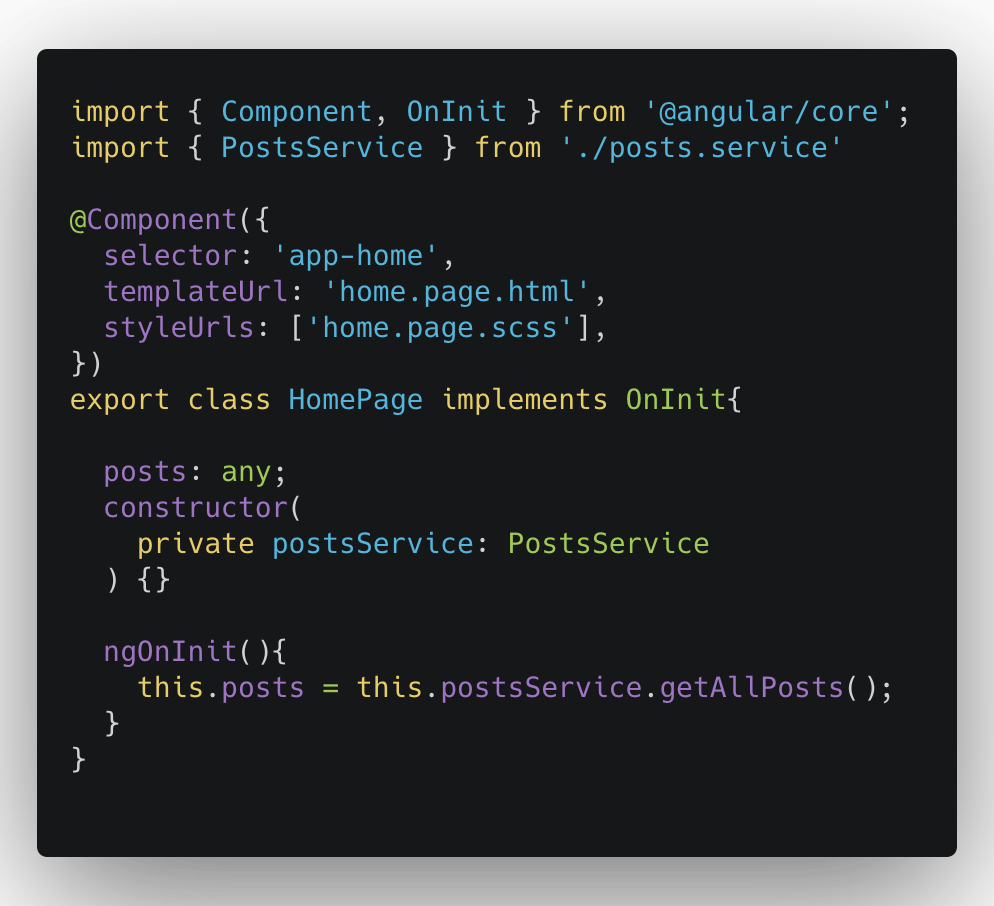
A continuación en el archivo home.page.ts vamos a implementar la llamada al servicio:

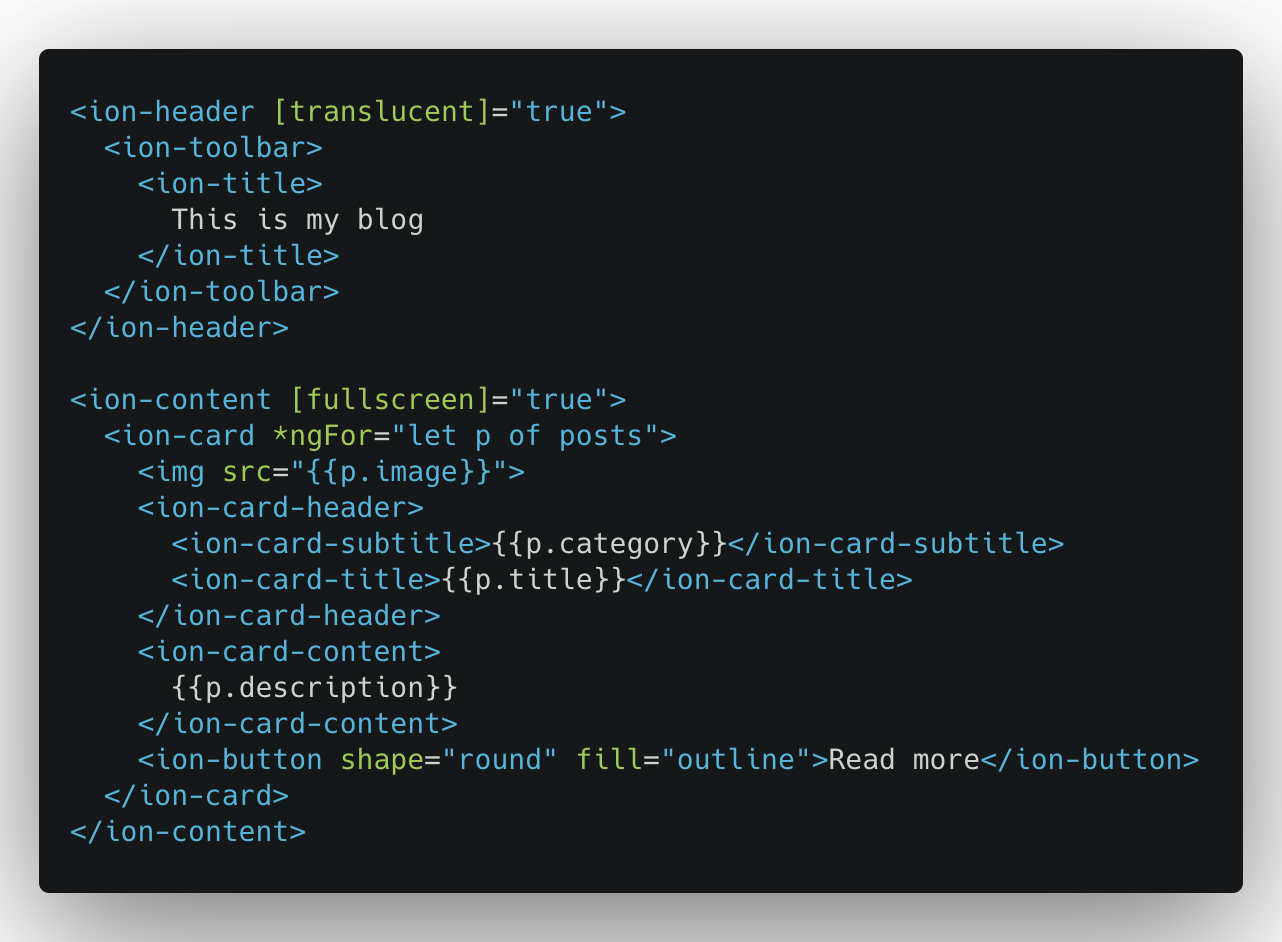
Y por último vamos a incluir los componentes encargados de mostrar los posts en la vista home.page.html:

Probando nuestra aplicación
Con esto nuestro blog, a falta de alguna funcionalidad, ya sería operativo. Estamos listos para comprobar si el renderizado en servidor funciona correctamente. Para ello solo tenemos que ejecutar el siguiente comando:
npm run dev:ssr
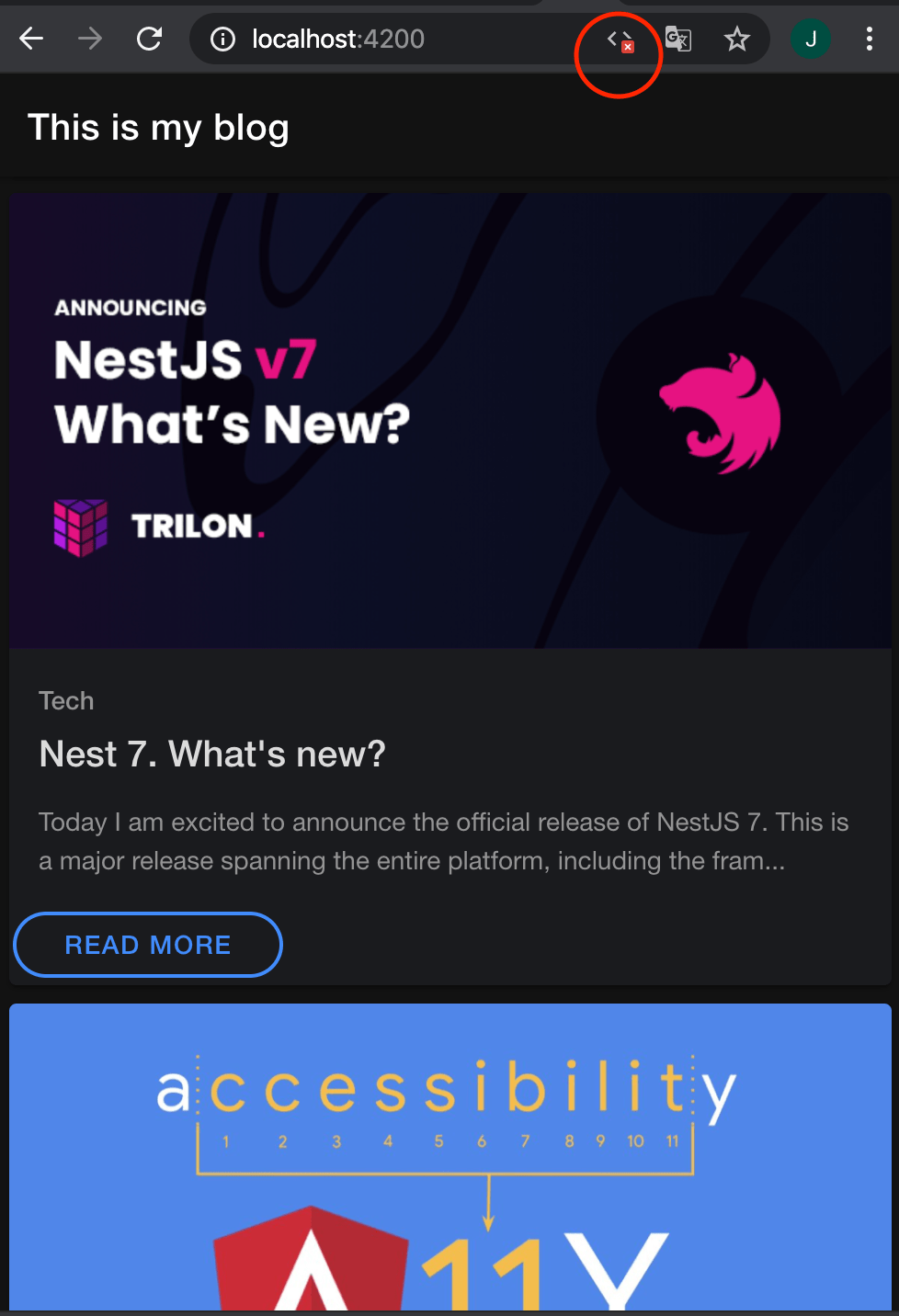
Tras la compilación podremos irnos a http://localhost:4200/ y comprobar que se está sirviendo correctamente.
¿Cómo sé que el renderizado en servidor funciona?
Hay dos formas de comprobar que efectivamente nuestra aplicación se está renderizando en el servidor y se está sirviendo correctamente.
1.- Desactivar JavaScript en nuestro navegador:
En teoría, nuestro navegador recibirá del servidor solamente código HTML y CSS por lo tanto, al desactivar JavaScript la aplicación debe funcionar perfectamente.
Para desactivar JavaScript, por ejemplo en Chrome, puede realizarse desde este enlace.
Tras hacerlo, podemos comprobar que la aplicación carga correctamente:

2.- Viendo el código fuente de la aplicación:
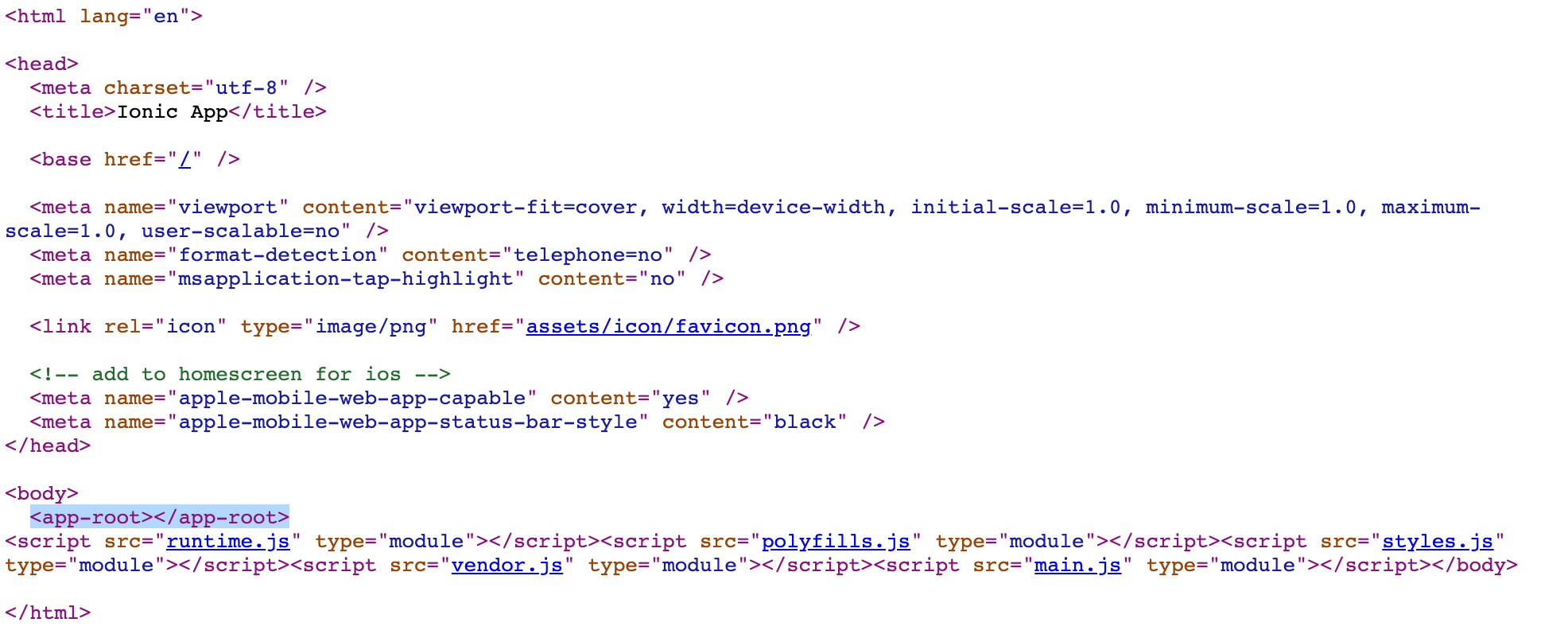
Otra forma de comprobar que nuestra aplicación está renderizando correctamente en el servidor es directamente observando el código fuente que ha cargado nuestro navegador. En una aplicación angular que renderice en el cliente veríamos algo parecido a esto:

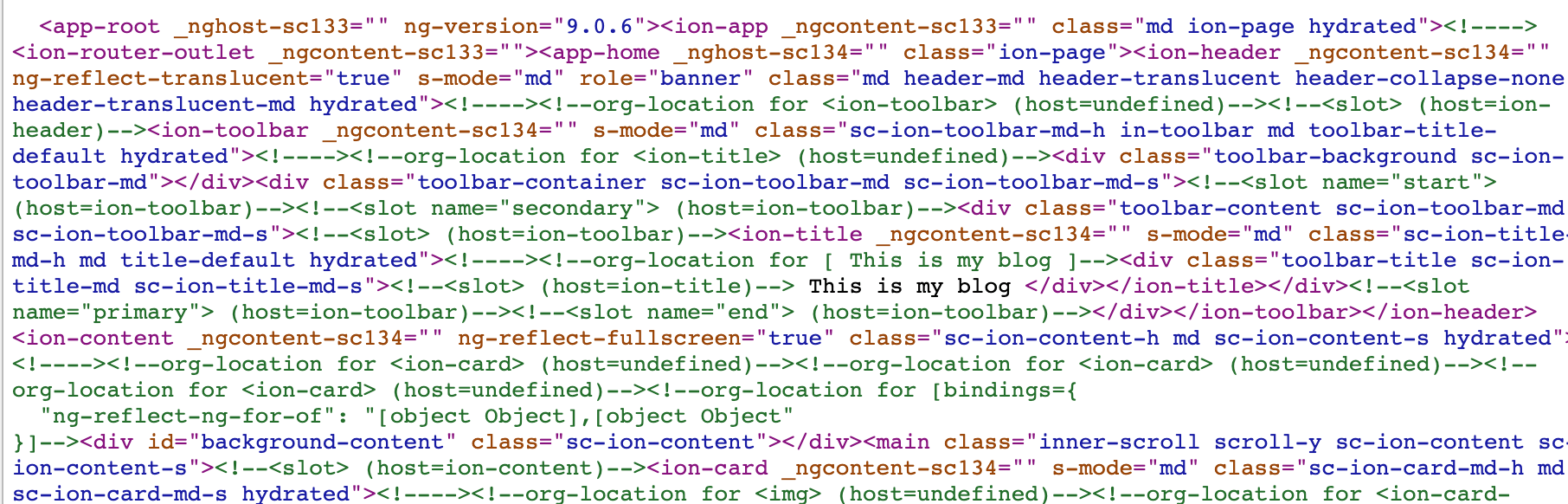
Básicamente, solo vemos la etiqueta app-root que es la que modifica el DOM cargando el contenido renderizado por el cliente cuando lo necesite. Sin embargo, si vemos el código fuente de nuestra aplicación:

Vemos que dentro de la etiqueta tenemos todo el contenido HTML de nuestra aplicación.
Conclusión
El fin con el que se construyen aplicaciones JavaScript cada día es más amplio y hace que varíen las necesidades que estas deben cubrir. En muchas ocasiones es muy importante que una aplicación tenga un buen SEO para que pueda ser indexada por los navegadores o para que pueda ser enlazada y compartida correctamente en las redes sociales.
Gracias a tecnologías como Angular Universal o Ionic se puede conseguir este objetivo de forma sencilla.
El código de la aplicación de ejemplo que hemos desarrollado está en el siguiente repositorio.