Últimamente, se habla mucho del patrón REDUX para hacer Apps web. Hay gente que considera que es una especie de panacea pero, nada más lejos de la realidad, REDUX puede ser extremadamente útil. Aunque, como en todo, en ocasiones puede resultar que estemos matando moscas a cañonazos.
Este post es el primero de dos en los que vamos a hablar en profundidad de este patrón. En este primero vamos a hablar en general de por qué usar REDUX y a proporcionar algunas claves que seguro que ayudarán a utilizar este patrón tan útil y tan de moda. En el siguiente, explicaremos con detalle cómo aplicarlo a un proyecto con Angular, así como el flujo completo.
¿Qué es REDUX?
REDUX es un patrón de diseño, es decir, es tan solo una forma de enfocar una parte muy importante de un proyecto de software, la forma en la que nuestra aplicación va a almacenar los datos y la forma en la que vamos a acceder a ellos. La primera ventaja de esto es que su utilización es independiente del lenguaje o framework que estemos utilizando, podremos usar REDUX con cualquier lenguaje de programación.
En segundo lugar, debemos tener en cuenta que es un patrón que, sobre todo, se aplica a proyectos de frontend. Es decir, gestiona datos que utilizan las vistas y los pone a su disposición de manera muy eficiente. Permitiendo incluso tener disponibilidad de estos datos en tiempo real.
En muchas ocasiones nos pasa que, mientras navegamos por una web, pasamos mucho tiempo viendo cómo la pagina o la vista en la que nos encontramos está cargando datos. O que cada vez que pulsamos un botón aparece el spinner de carga y se queda durante unos segundos (que a veces se hacen eternos).
REDUX incorpora un concepto muy importante a nuestro proyecto de frontend: el estado de la aplicación. Vamos a explicar un poco más este concepto:
Los datos que estamos manejando en una aplicación van cambiando conforme el usuario va manejando nuestra App web, es decir, el usuario solicita datos al servidor, pide un listado, pide el detalle, modifica un dato, etc. Pues bien, el estado de una aplicación es el conjunto de datos que una App está manejando en un momento determinado. Este estado es inmutable, no cambia, sino que se sustituye por uno nuevo cada vez que se produce un cambio (es decir, recibimos un dato nuevo del servidor), modificamos algún dato o incluso hacemos clic en algún botón.
Esta sería la primera gran ventaja que nos aporta REDUX: trazabilidad completa de los datos que maneja nuestra aplicación.
El control de estado de la aplicación, REDUX lo lleva a cabo mediante el STORE. Este, como su propio nombre indica, es un almacén donde se guardan los datos y se mantienen fácilmente accesibles.
El store, además, debe ser la única fuente de verdad para nuestra aplicación. Suena muy místico, pero la verdad es que debe ser así. Las vistas de nuestra aplicación solo deben acceder a los datos que hay en el store, no deben obtener datos de ningún otro sitio que no sea este.
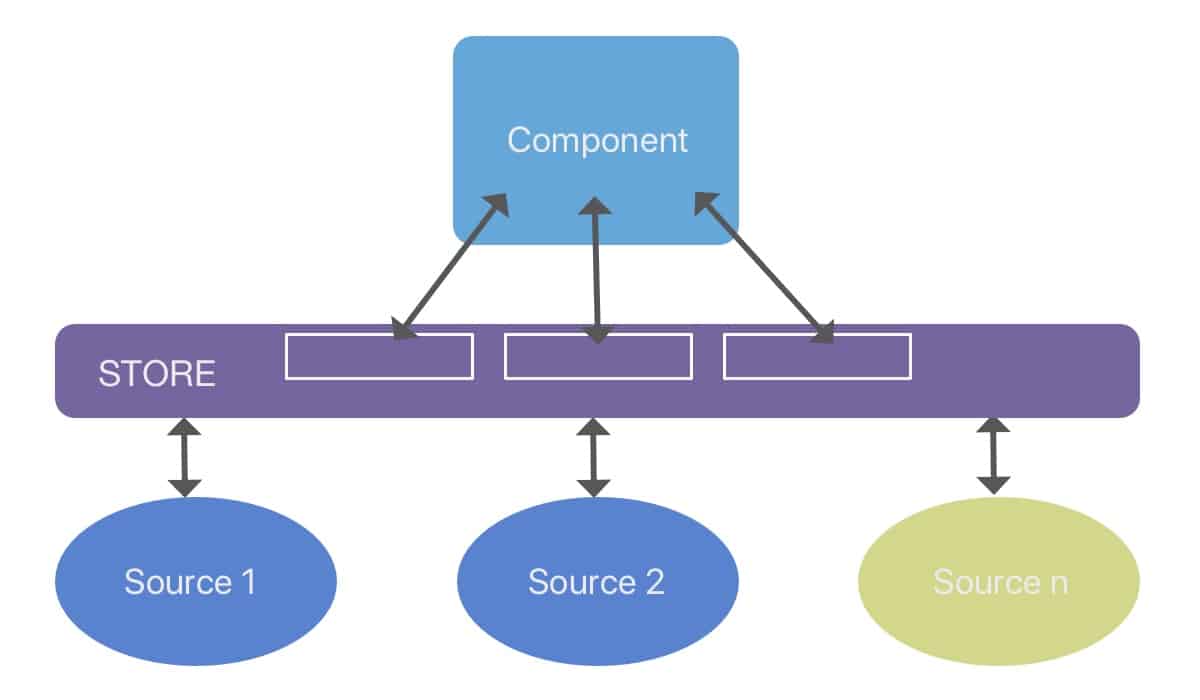
Aquí os dejamos un esquema de cómo funcionaría este store a nivel de comunicación entre los datos y las vistas:

Ventajas del store de REDUX
El store, nos proporciona varias ventajas innegables:
– Modelo de datos más consistente y seguro: Cuando usamos REDUX, debemos esforzarnos en que nuestro modelo de datos esté bien organizado y sea coherente con la información que debemos mostrar en nuestras vistas. Esto nos obliga a que el trabajo que hacemos respecto a esto sea mucho más organizado y limpio que si no usamos este patrón de diseño.
– Gestión sencilla de múltiples fuentes de datos: Toda la información para nuestras vistas debe concentrarse en el store, así que esta implementación hará que los datos que provengan de distintas fuentes de datos se fundan y se organicen en nuestro store. Si estamos obteniendo datos de múltiples fuentes, este hecho será transparente a las vistas de nuestra App ya que dichas vistas solo obtienen datos del Store.
– Datos accesibles en “tiempo real”: Uno de los factores que más penaliza la experiencia de usuario en una web es la carga de datos y los spinners eternos en la vista. La utilización del store minimiza esto de forma drástica. Normalmente, para una vista vamos a tener un set de datos en el store, aunque este set de datos no esté actualizado al momento contendrá, o bien los últimos datos que estuviéramos manejando o bien un set de datos por defecto que al menos podremos mostrar al usuario. Podremos definir distintas estrategias a la hora de mostrar los datos en función de nuestra aplicación o de lo que esperan nuestros usuarios. Además, el hecho de que nuestra vista reciba actualizaciones en tiempo real de las actualizaciones de datos en el store provoca que el tiempo de espera del usuario para obtener los datos es mínimo, por lo que los datos irán cambiando en pantalla por arte de magia para nuestros visitantes según vayan cambiando en el store. Todo esto hace que la experiencia de usuario sea mucho más fluida.
Por último, debemos tener en cuenta que el objetivo del patrón REDUX no es hacer más rápido el funcionamiento de una App, sino hacer que sean fáciles de mantener aplicaciones complejas. En realidad la velocidad de la App va a depender mas de otros factores como el tiempo que tardemos en acceder a base de datos, el tiempo de carga de nuestras vistas y otros aspectos de la implementación.
No debemos pensar en REDUX como un acelerador sino como un organizador. La aplicación de este patrón hará que nuestra App, que a priori tiene una complejidad importante, esté mucho mejor estructurada y sea mucho más fácil de mantener y de evolucionar de cara a un futuro.
Si queréis saber más acerca de la implementación del patrón REDUX os dejamos el enlace a este otro artículo en el que vemos en detalle todo el flujo de funcionamiento de REDUX con su implementación para el framework Angular, los paquetes de NgRx, que se han convertido en el estándar de facto para implementar REDUX con este framework de JavaScript.
Si quieres conocer más sobre REDUX o estás interesado en nuestras charlas sobre tecnología JavaScript ponte en contacto con nosotros en hello@digital55.com



