Actualmente, la mayoría de las aplicaciones web que nos encontramos en internet son Client Side Rendered. Esto quiere decir que el navegador recibe todo los archivos necesarios (HTML, CSS y JavaScript) para renderizar la web.
En realidad, recibe un archivo HTML casi vacío y gracias a JavaScript el navegador es capaz de construir la vista de la web.Esta vista se va modificando automáticamente en respuesta a los eventos que el usuario realice sobre ella. Estas aplicaciones son comúnmente conocidas como Single Page Application (SPA).
Esto no siempre ha sido así. En el pasado, la tónica general era el renderizado en servidor. PHP, java, .Net, etc. generaban el HTML de la página directamente en el servidor para enviarla al cliente.
Con el auge de frameworks como Angular, React y Vue las SPA han crecido de forma exponencial. Estos frameworks usan esta tecnología para modificar las vistas manipulando el DOM y, gracias a esto, la experiencia del usuario mejora enormemente. Pero este tipo de aplicaciones presentan algunos problemas:
- Performance. En algunos casos los usuarios tienen que esperar mucho tiempo para que todos los archivos estén disponibles y se genere la vista. Mientras todo esto ocurre, el usuario solo ve una página en blanco.
- Indexado. La mayoría de los motores de búsqueda y bots no tienen la capacidad de ejecutar JavaScript (aclararemos este punto mas adelante). Como todo el contenido de la web se genera en el lado del cliente, estos motores solo ven una página en blanco y no pueden recabar información.
Cuando hablamos de una aplicación privada o de ámbito empresarial quizá estas cuestiones no son un gran inconveniente. Pero cuando se trata de una aplicación pública sí que es cierto que pueden suponer un problema. Para ello, existen tácticas con las que solventar estos inconvenientes y conseguir renderizar una SPA en el servidor.
¿Qué es Angular Universal?
Angular Universal es una herramienta que permite configurar una aplicación Angular para que ciertas partes de esta se rendericen en el servidor en lugar de en el cliente (normalmente la primera vista de la web). De esta forma, el servidor genera el código HTML que puede ser indexado por los motores de búsqueda.
¿Cómo funciona Angular Universal?
Al usar Angular Universal en un proyecto, la aplicación servirá el código HTML renderizado en el servidor al navegador del usuario cuando este realice una petición a la web. Gracias a esto, el usuario verá contenido de la web de forma muy rápida.
Es importante destacar que cuando se sirve una aplicación renderizada en el servidor, conjuntamente también se está sirviendo una SPA normal. Esto se debe a que, en definitiva, la aplicación debe responder al resto de “requests” e interacciones del usuario que modifican la vista de la aplicación. Estas modificaciones se renderizan en el lado del servidor.
¿Por qué usar Angular Universal?
Teniendo en cuenta lo comentado anteriormente, estas son las principales ventajas de utilizar Angular Universal:
SEO
Una de las principales razones para implementar el renderizado en servidor es acerca de la mayor accesibilidad a los motores de búsqueda.
La mayoría de estos motores indexan y obtienen los datos de la aplicación de las etiquetas HTML de éstas. Estos motores no son capaces de ejecutar JavaScript y, por lo tanto, con una aplicación SPA normal no serían capaces de obtener esta información.
Es muy importante destacar que este no es el caso de Google, ya que su motor de búsqueda sí es capaz de indexar JavaScript y lo cierto es que es capaz de hacerlo con la mayoría de aplicaciones JavaScript.
Por lo tanto, si tu objetivo es solo llegar al motor de búsqueda de Google, no es necesario implementar ninguna estrategia de renderizado en servidor.
Performance
Dependiendo del tipo de aplicación esta puede ser el motivo mas importante por el que implementar el renderizado en servidor.
El 53% de los usuarios abandonan una web si esta tarda en cargar más de 3 segundos.
Gracias a Angular Universal podemos reducir el tiempo de carga de una aplicación drásticamente, ya que toda la carga de ejecutar el código javascript de la primera vista de la web pasa a ser soportada por el servidor en lugar del navegador del usuario.
Redes Sociales
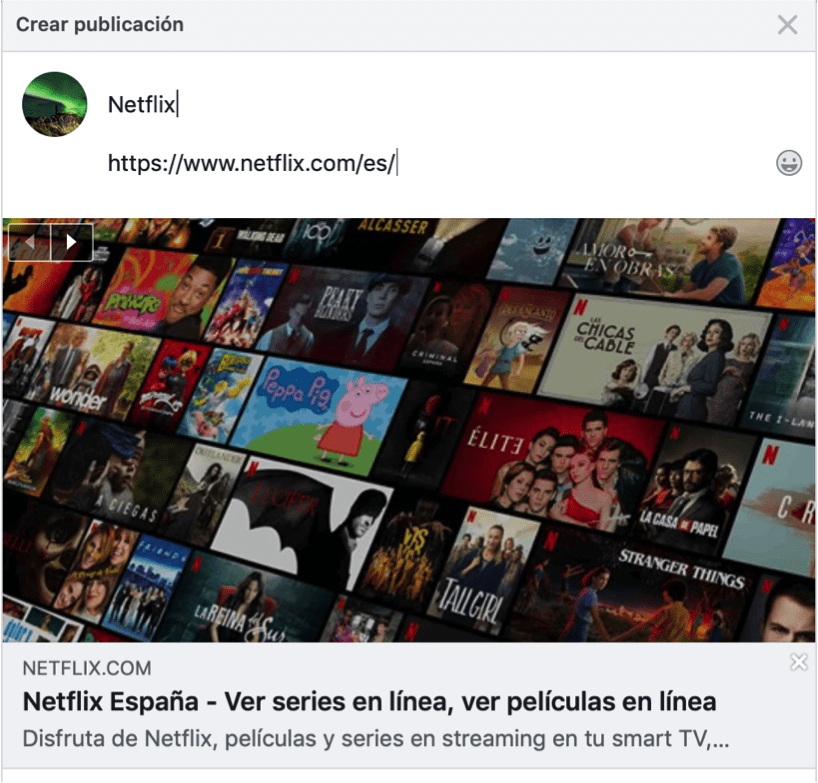
Compartir nuestra aplicación en redes sociales puede ser también un motivo por el que implementar el renderizado en servidor. Los “crawlers” de las redes sociales buscan algunos metadatos especiales en el código HTML de la web para generar el contenido de una publicación.
Cómo vemos en el ejemplo de abajo, el crawler de Facebook obtiene una imagen, títulos y descripciones para formar la publicación solo al escribir el link de la web de Netflix (un buen ejemplo de una aplicación JavaScript renderizada en servidor).

Conclusiones
Decidir entre implementar el renderizado en servidor en una aplicación angular o no depende en gran medida del púbico que va a usarla. Si se trata de una aplicación pública dirigida a un amplio número de usuarios y sobre la que se espera un amplio crecimiento. Sin duda es básico que esta tenga una buena performance, que sea SEO-friendly para todos los motores de búsqueda y que además pueda ser compartida de forma óptima en las redes sociales.