En este artículo, dividido en dos partes, veremos cada una de las partes de un proyecto Ionic donde se describen algunos ficheros importantes, además de mostrar la estructura típica que recomienda este framework.
Acabaremos viendo una estructura personalizada, recomendada para según qué casos, y que, siguiendo las pautas estándar, puede ser interesante de aplicar en algunos proyectos.
A la hora de empezar un desarrollo con Ionic, en concreto su versión 4, puede escogerse el framework JavaScript con el que trabajar: Angular, React o Vue.js. En estos artículos se verá cada uno de los ficheros y estructura utilizando Angular.
Estructura típica y descripción de ficheros
La estructura del proyecto sigue los estándares recomendados por Angular.
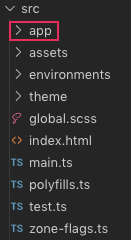
Las capturas que se muestran en este apartado corresponden a un proyecto creado con el comando “ionic init ‘prueba’ –type=angular”. Básicamente crea un proyecto con estructura Angular llamado “prueba”.
Hay tres tipos de estructura de páginas por defecto y que se pueden inicializar antes de comenzar: tabs (pestañas), side-menu (menú lateral) y blank (en blanco, sin páginas). Por defecto, al utilizar el comando anterior, crea tres páginas de prueba mediante tabs (pestañas).
A continuación se detallan las carpetas y ficheros que se consideran más importantes:
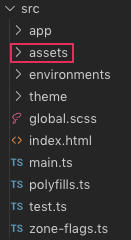
src: Carpeta principal donde se almacena todo el núcleo del código de la aplicación.

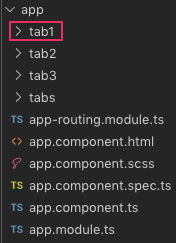
app: Carpeta que incluye e incluirá todos los ficheros de código relativo a las páginas, componentes, servicios, modelos, estilos, etc. Cualquier cambio relativo a funcionamiento o aspecto visual, tendrá lugar en esta carpeta.

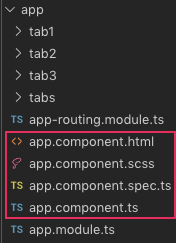
Directorios tabX y tabs: Carpetas correspondientes a las páginas de la aplicación. Cada página creada por defecto se crea en esta sección siguiendo el mismo nivel. Estas páginas han sido creadas por defecto al utilizar el tipo “tabs” a la hora de crear el proyecto. Cada página (o componente en Angular) tiene 4 partes por defecto siguiendo el estándar de Angular: archivo visual (.html), archivo de estilos (.scss), archivo para lógica ( .ts) y archivo para testing (.spec.ts). Además, Ionic agrega un archivo módulo (.module.ts) para que cada página pueda ser referenciada en el sistema de rutas.

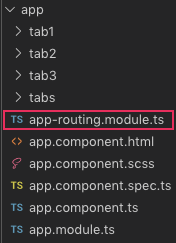
app-routing.module.ts: Archivo principal de rutas. Desde la versión 4, Ionic sigue el sistema de enrutado de Angular. Para incorporar el “lazy loading”, lo ideal es referenciar a cada página mediante su invocación al módulo concreto de la página (archivo .module.ts).
Si tuviéramos una estructura de páginas más compleja, con varios niveles, habría que acceder a cada módulo concreto para ver a su vez la organización de rutas de dicho módulo. En el siguiente apartado de “Estructura personalizada” se detalla mejor este punto.

app.component.ts: Es el primer archivo en cargar después de que el sistema de enrutado haya sido validado. En este archivo en concreto, se suelen definir partes que interesan tener al inicio de la aplicación, alguna validación como si la sesión está iniciada, idioma por defecto (en caso de tener una aplicación multi-idioma), guardar en almacenamiento local algún dato que interese tener desde el inicio, etc.

app.module.ts: Carga componentes y módulos útiles para todas las páginas. En este archivo se profundizará más en el siguiente apartado.

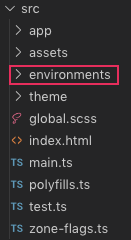
assets: Carpeta donde se encuentran todos los recursos visuales como los iconos e imágenes estáticas. También se suelen almacenar aquí los ficheros de traducciones con sus literales (en caso de tener una aplicación multi-idioma).

environments: Esta carpeta incluye dos ficheros de variables de configuración global de la aplicación, con el objetivo de especificar que cargue uno u otro según el entorno (desarrollo o producción). Si no hay distinción de entornos, lo ideal es duplicar el contenido de los archivos, por si en un futuro sí es necesario tener los dos entornos disponibles.

theme: Ficheros de estilos globales. Por defecto, solo incorpora uno.

variables.scss: Aquí se almacenan todas las variables CSS4, tales como colores, diferentes tamaños de letra, altura de las tabs, etc. En el siguiente apartado se mostrarán algunas carpetas que añaden configuración extra a esta carpeta de “theme”.
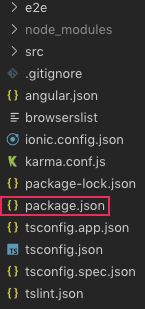
package.json: Este archivo .json está enfocado al gestor de paquetes NPM, que indica todos los paquetes instalados para la aplicación. Se le puede indicar un id, una versión, un nombre, una descripción de aplicación pero esto solo se tiene en cuenta en caso de que la aplicación también fuera una web (PWA), por lo que esta información, aunque recomendable que esté sincronizada con la información del archivo config.xml (se verá en el siguiente apartado), no es requisito imprescindible ya que no se tiene en cuenta para aplicaciones nativas.

Para no entrar en demasiados detalles, estos archivos o carpetas son los más utilizados en un desarrollo “básico”. No se ha entrado en detalle, ya que daría para otro artículo a parte, el sistema de Testing para Ionic (y Angular).
En el siguiente apartado se profundizará y se mostrarán ejemplos de una organización de carpetas más avanzado, así como también carpetas que son creadas a la hora de construir un proyecto para aplicaciones nativas (Android e iOS), etc.
Sigue leyendo en el siguiente artículo: Estructura de un proyecto en Ionic y descripción de ficheros (II).



