En 2019 hay ya otras muchas funcionalidades que han ido surgiendo para hacer que la experiencia del usuario sea realmente buena, Angular es una de ellas. Angular es un framework de desarrollo para JavaScript creado por Google que se utiliza para crear y mantener aplicaciones web de una sola página.
Desde Javascript hasta Angular: la aparición de los frameworks
Javascript puede convertirse en la Hidra de 7 cabezas si el proyecto requiere funcionalidades muy avanzadas, y no siempre tenemos a mano a Hercules para que trate con ella. Así que el mismo lenguaje ha ido evolucionando para dejar descansar al héroe griego, y poder hacernos cargo nosotros mismos de forma sencilla, convirtiendo a la Hidra en un tierno gatito.
Aquí es donde surgen los frameworks, y entre ellos, de forma destacada Angular, el framework de Javascript desarrollado y mantenido por Google que ya está en su versión 7. Aunque no nos confiemos mucho, porque a finales de año podría estar perfectamente en su versión 12: “¡A los chicos de Google les gusta darnos sustos cada poco tiempo!” Centrémonos en Angular y en sus características
Las principales características de Angular
EHay que tener en cuenta que Angular es la evolución de AngularJS, aunque es incompatible con su predecesor. Es decir, Angular y AngularJS no son lo mismo. En Digital55 nos enfrentamos a menudo con esta problemática, ya que nos contactan numerosas empresas solicitando el desarrollo de su proyecto con AngularJS cuando lo que quieren y necesitan en realidad es un proyecto Angular.
Entre sus características, las más importantes son:
Velocidad y rendimiento
Ofrece la capacidad de crear una single page application, así los cambios son instantáneos, y hace que las webs sean más rápidas dado que gracias al diseño basado en componentes reutilizables no hay que estar continuamente recargando la página, solo hacemos aparecer y desaparecer los componentes que necesitamos para cada una de las vistas que componen la aplicación, esto hace que las aplicaciones de Angular se carguen rápidamente.
Otra característica que hace que Angular sea más rápido en su ejecución en el navegador es que genera código optimizado para las máquinas virtuales de javascript.
Productividad
Angular es un framework con uso a largo plazo, lo que hace que no se tenga que mirar a una nueva tecnología en un futuro cercano.
Permite crear rápidamente vistas de interfaz de usuario con una sintaxis de plantilla simple y potente.
Los editores e IDEs obtienen sugerencias de código inteligente, detección de errores y comentarios.
Las herramientas de línea de comandos permiten empezar a desarrollar rápidamente, añadir componentes y realizar test, así como previsualizar de forma instantánea la aplicación.
Testing y accesibilidad
Previene la detección de errores gracias a su sistema de testing unitario, integración y e2e, con lo que se puede blindar la aplicación para evitar fallos en cualquier despliegue.
Posee características para crear aplicaciones accesibles con los componentes disponibles para ARIA
Ventajas de Angular en los proyectos de frontend
A lo largo de los años de trayectoria que Digital55 lleva trabajando con Angular, hemos podido observas las siguientes ventajas:
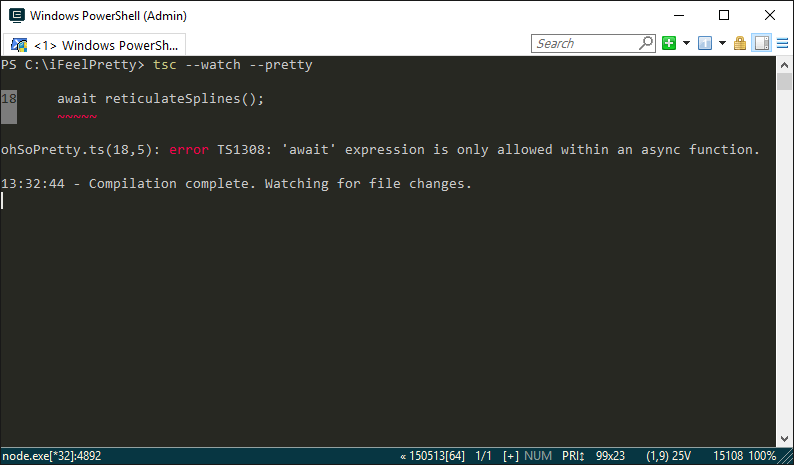
- La primera es la utilización de Typescript como lenguaje de programación, un superset de Javascript que, precisamente, permite usar Javascript de una forma mucho más sencilla que utilizando Javascript puro, y que además, directamente compila en Javascript.
- Otra gran ventaja de Angular a la hora de ejecutar un proyecto de cierta envergadura es que la estructura de un proyecto está ligada directamente al patrón de diseño MVC (Modelo Vista Controlador), que permite afrontar un proyecto de forma solvente y altamente escalable. Debemos tener muy en cuenta estos patrones de diseño, ya que muchas veces son los que nos ayudan a traer orden al caos que suponen estos grandes proyectos.
- Una característica que lo hace realmente interesante es su flexibilidad en cuanto a la plataforma para desarrollar, si usamos Ionic, por ejemplo, que es básicamente una librería de Angular, podemos realizar apps para iOS y Android que pueden competir con apps nativas, mucho más rápido y de una forma totalmente solvente.
La demanda de Angular es imparable. No solo su uso ha crecido de forma exponencial en el último año, sino que hay gran demanda de expertos en el mercado laboral. En Digital55 hemos detectado la necesidad de tener en nuestro equipo una comunidad de desarrolladores con perfiles muy focalizados en Angular, por el número de proyectos que se demandan con esta tecnología.
Angular: funcionalidades extra
- Angular está enfocado a modular el código mediante componentes, estos componentes son altamente reutilizables, lo que permite seguir el gran mantra Don´t repeat yourself (DRY) y realizar proyectos mucho más escalables y de gran envergadura con mucho menos código.
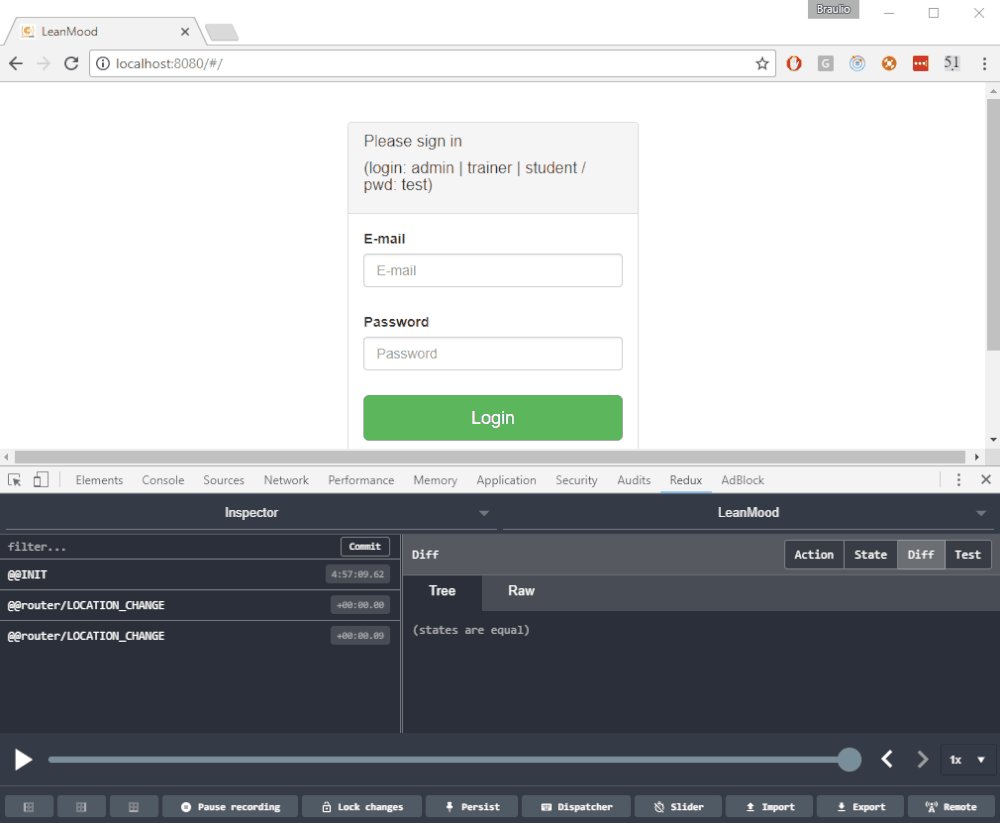
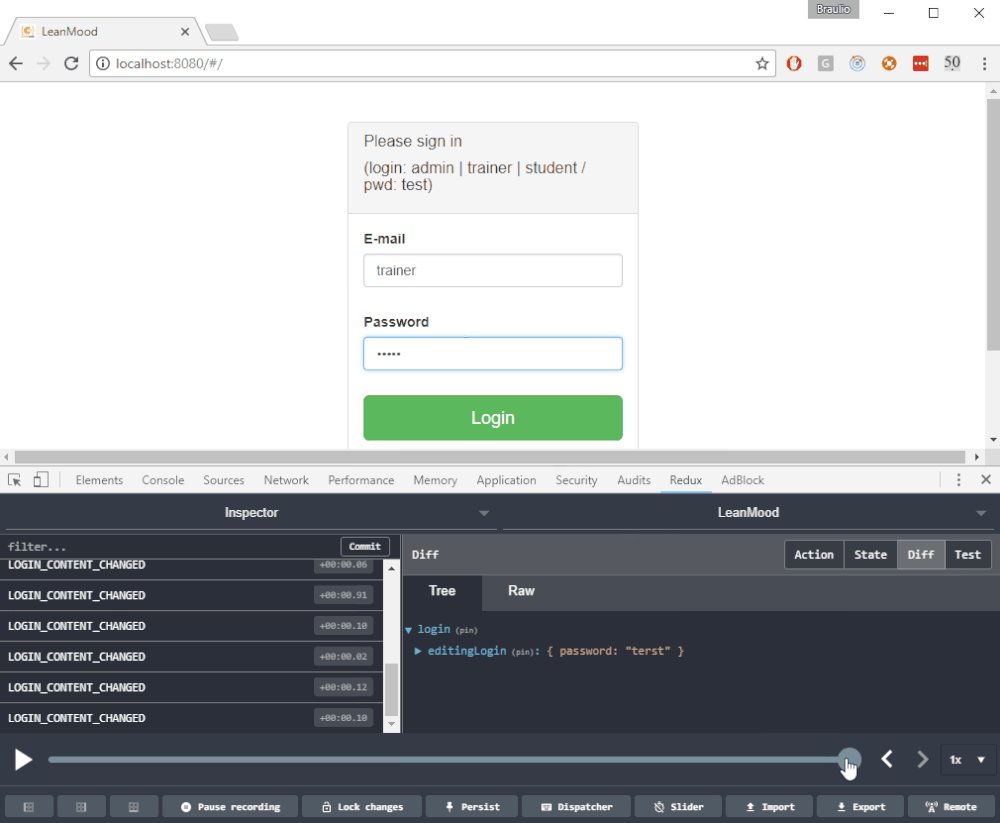
- Angular también permite implementar una interfaz REDUX para datos en tiempo real. Efectivamente facilita muchísimo usar websockets para actualizar todos los datos de la interfaz de forma mágica.
Realmente estas son las características principales, pero hay muchas más que permitirán ejecutar proyectos con Angular de forma que la interfaz pueda incluir todas las mejoras en UX/UI que hacen una interfaz realmente usable, creando experiencias de uso increíbles para los usuarios, que hagan realmente sencillo y útil usar los proyectos.
Angular: ejemplos de Webs
Y por si no os habéis enamorado ya perdidamente de Angular y habéis decidido implantarlo para todos vuestros nuevos proyectos de frontend voy a mostrarte algunos ejemplos de webs desarrolladas con Angular que terminarán de convencerte del todo.
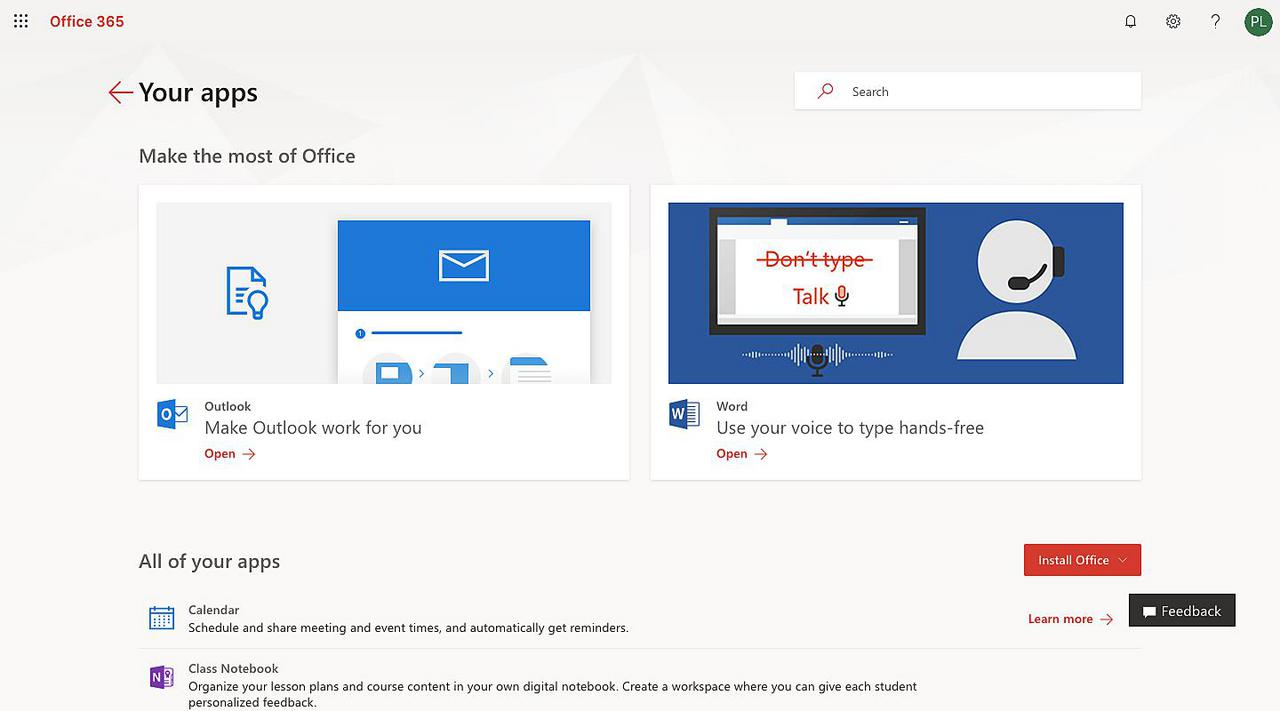
Microsoft:
Microsoft Office Home // Desarrollado con Angular 7.1.3
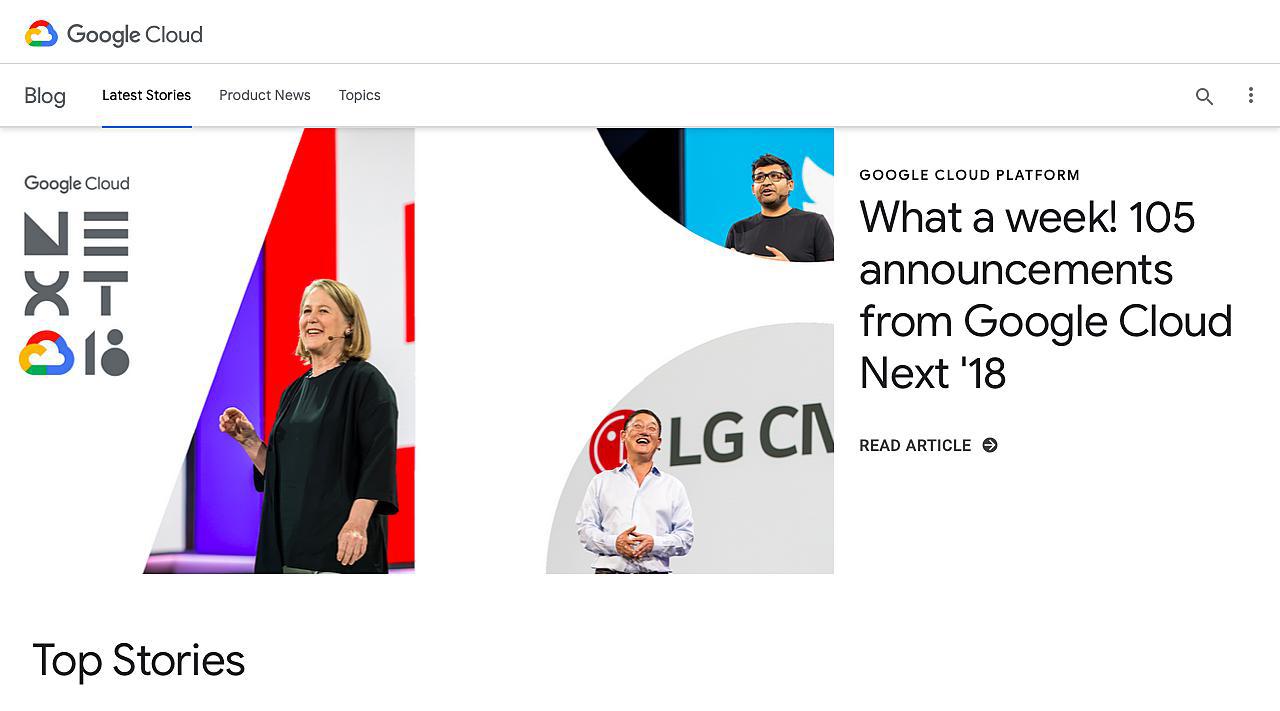
Google:
Google Cloud Blog // Desarrollado con Angular 5.2.2
Ryanair:
Ryanair Rooms // Desarrollado con Angular 4.4.6
NBA:
nba.com // Desarrollado con Angular 4.2.4
Forbes:
forbes.com // Desarrollado con Angular 5.2.0
Si necesitas desarrollar tu proyecto en Angular o buscas un especialista en Angular nosotros de ayudamos. Consúltanos tus dudas o contáctanos directamente.